Det här är ett inlägg för dig som vill skapa en e-bok, digital trycksak eller hur du nu ser på saken. Till skillnad från en PDF man skickar ut är en sann e-bok något av e-böckernas motsvarighet till responsiva webbplatser och ett riktigt bra komplement till en webbplats (vilket nog ofta gör att man slipper ta fram en mobil-app).
Resultatet är ungefär detsamma som min e-bok Webbstrategi för alla - den finns att läsa och ladda ner gratis ›
I denna lilla guide kommer vi göra en e-bok i formatet EPUB. Det är ett designbefriat format som fungerar på väldigt många olika plattformar och tekniska prylar. Det finns andra format men EPUB är det som ligger närmast en klassisk bok.
EPUB har visserligen stöd för inbäddad video och ljud men det hjälps ju inte om man vänder sig till en bred marknad, inte alla läsplattor kan hantera det.
EPUB på Amazons Kindle?
En EPUB kan användas på Amazons Kindle-plattor - som enligt många har bäst skärm. Antingen skickar man filen till sin Kindle via Amazons e-posttjänst, eller om man hellre manuellt konverterar EPUB-filen till en Mobi-fil så går den att föra över direkt.
Vad en EPUB innehåller
EPUB är egentligen en samling filer som packats ihop till en enda fil (precis som en ZIP-fil) där innehållet egentligen är en liten webbplats skapad enligt strikta riktlinjer. Med andra ord kan man använda vanlig webbteknik som HTML för innehåll och dess struktur, CSS för enkel formgivning. Det innebär att om du vill göra redigering i EPUB så räcker det med att kunna grundläggande webbteknik, eller läsa på om det man behöver.
Steg 1: Ha ett original i exempelvis Word
Det är viktigt att du använder de formatmallar som finns, exempelvis rubriker och punktlistor, för att det ska kunna konverteras på ett bra sätt till en e-bok. Smashwords har en gratis e-bok om stilar och formatering av e-böcker för att öka chansen att den kan publiceras. Sammanfattat i en enda mening: krångla inte till det, använd formatmallar och endast grundläggande formatering. Det vill säga: rubriker, punktlistor, etc, och inte en massa "design"...
Här kan du ladda ner Word-filen jag kör med i exemplet.
Se till att ha bilder i rätt upplösning
Lägg eventuella bilder i samma mapp som din Word-fil. Du vill ha bilderna i rätt hög kvalitet. Bildformat som fungerar är PNG, JPG och GIF. I vissa fall behöver storleken på hela din EPUB vara under 10 Mb, det är beroende på var den ska publiceras, och det är främst bilder som kan ställa till det. Därför ska du utgå från skärmupplösningar för enheter du vänder dig till och se till att optimera bilder så de är så små som möjligt men ändå håller en hög bildkvalitet.
Steg 2: Konvertera till EPUB med programmet Calibre
 Programmet Calibre hjälper dig att få din skrift från Word, eller annat format, till EPUB-formatet. Calibre är ett gratisprogram som finns till Windows, Mac OSX och Linux. Här kan du ladda ner Calibre.
Programmet Calibre hjälper dig att få din skrift från Word, eller annat format, till EPUB-formatet. Calibre är ett gratisprogram som finns till Windows, Mac OSX och Linux. Här kan du ladda ner Calibre.
Konvertera Word-fil till EPUB:
- Öppna Calibre.
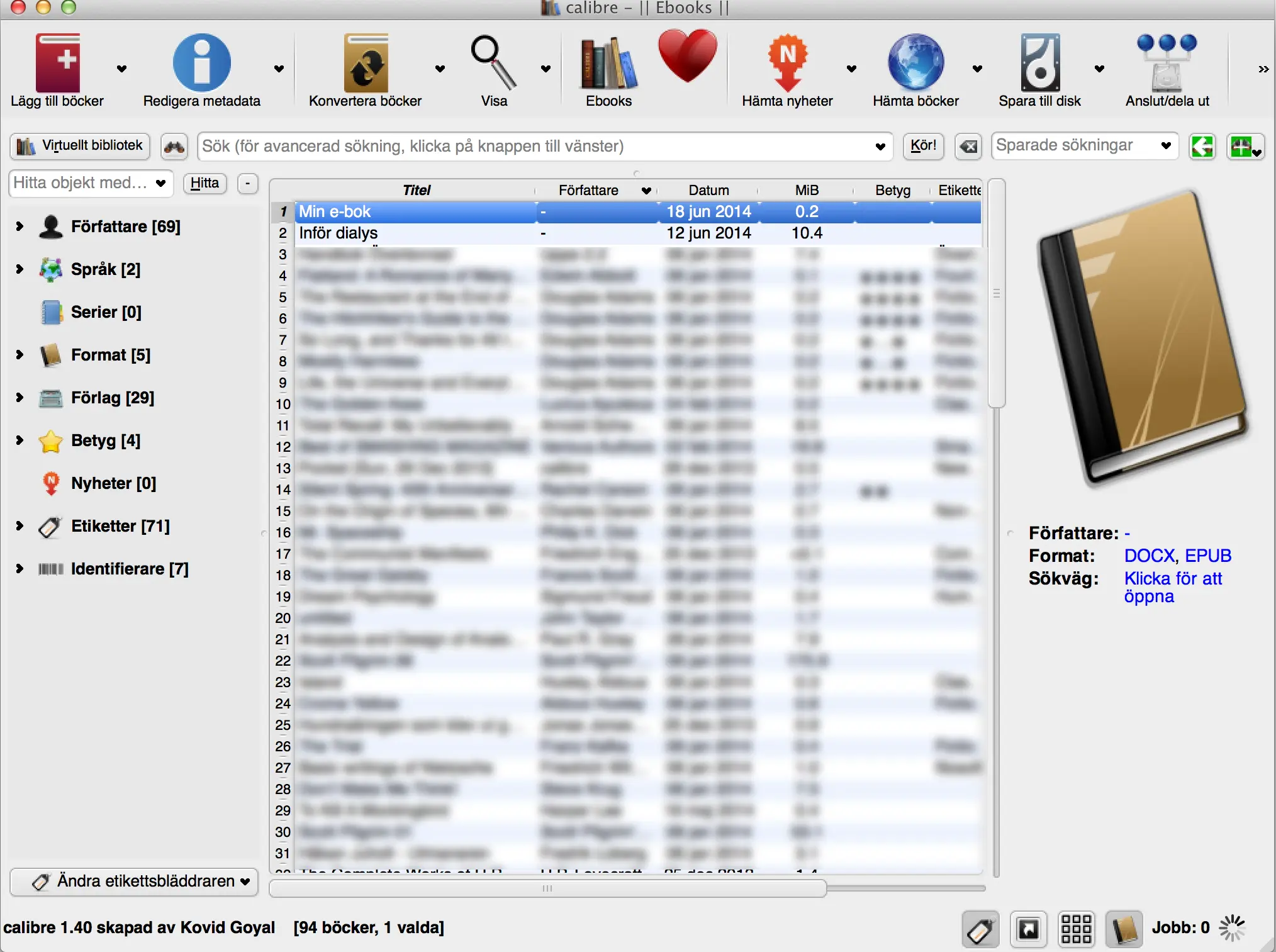
- Dra och släpp Word-filen till programmets fönster.
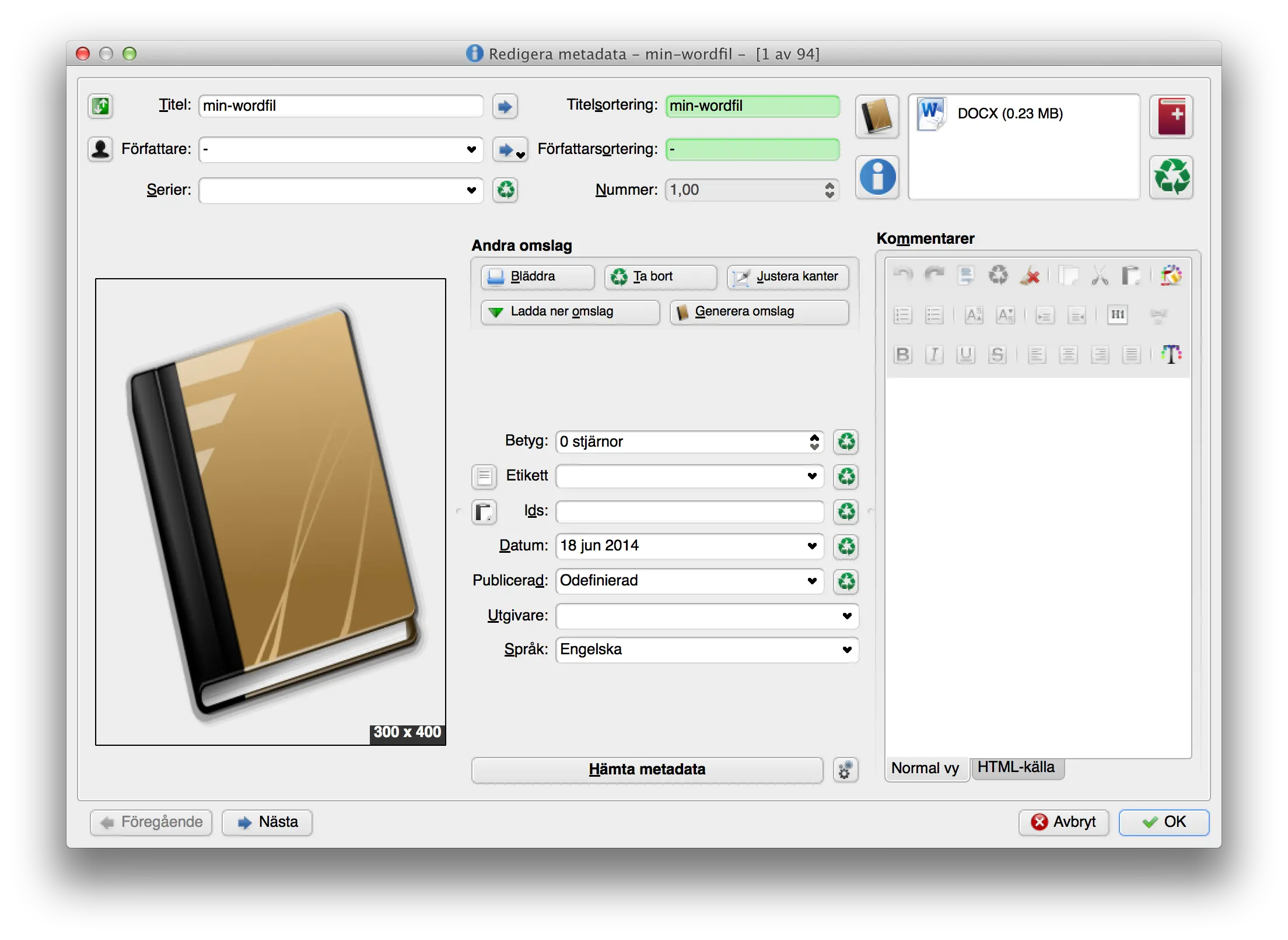
- Högerklicka på min-wordfil och välj Redigera metadata -> Redigera metadata individuellt för att namnge boken Min e-bok och justera annan metadata.
- Ändra omslagsbilden om du har en lämplig bild på datorn.
- Stäng dialogrutan med metadata genom att klicka på knappen ‘Ok’.
- Nu heter din bok Min e-bok enligt Calibre. Högerklicka på den och välj Konvertera böcker -> Konvertera individuellt. Kontrollera att utformatet är EPUB och klicka på knappen Ok.
- Nu ligger en EPUB-version av din bok där Calibre har sitt bibliotek på din dator. Om du nu inte hittar filen kan du markera din bok i Calibre och välja knappen Spara till disk och peka ut valfri plats på din dator.
 För att kolla på din e-bok är det bara att dubbelklicka på den i Calibre. Ser allt ut som det ska? Antagligen vill du åtminstone göra några mindre justeringar, vilket vi nu kommer gå igenom.
För att kolla på din e-bok är det bara att dubbelklicka på den i Calibre. Ser allt ut som det ska? Antagligen vill du åtminstone göra några mindre justeringar, vilket vi nu kommer gå igenom.
Steg 3: Redigera din e-bok
För dig som inte är livrädd för lite enkel HTML-kodning är det faktiskt rätt enkelt att redigera sin e-bok med hjälp av programmet Calibre. Du kan förstås välja att lyfta över bokens HTML-kod till ett annat program du är mer bekväm med men då kommer du missa förhandsgranskningen (och du vet nog redan hur man gör sånt om du är så pass avancerad).
Du har inte all formgivning som CSS-specifikationen erbjuder till förfogande för formgivning. Håll till godo med de mest grundläggande grejerna med tanke på att e-boken ska kunna läsas på väldigt enkel utrustning. Detsamma gäller HTML-koden, du kan inte stoppa in annat än det grundläggande som finns i HTML. Tänk på att det handlar inte om att utsmycka utan enbart om att ge en korrekt formatering.
Tänk på att om du konverterar din Word-fil en gång till kommer dina ändringar att försvinna, så kopiera gärna över stilmallskod och annat till ett textdokument om du behöver konvertera från Word på nytt.
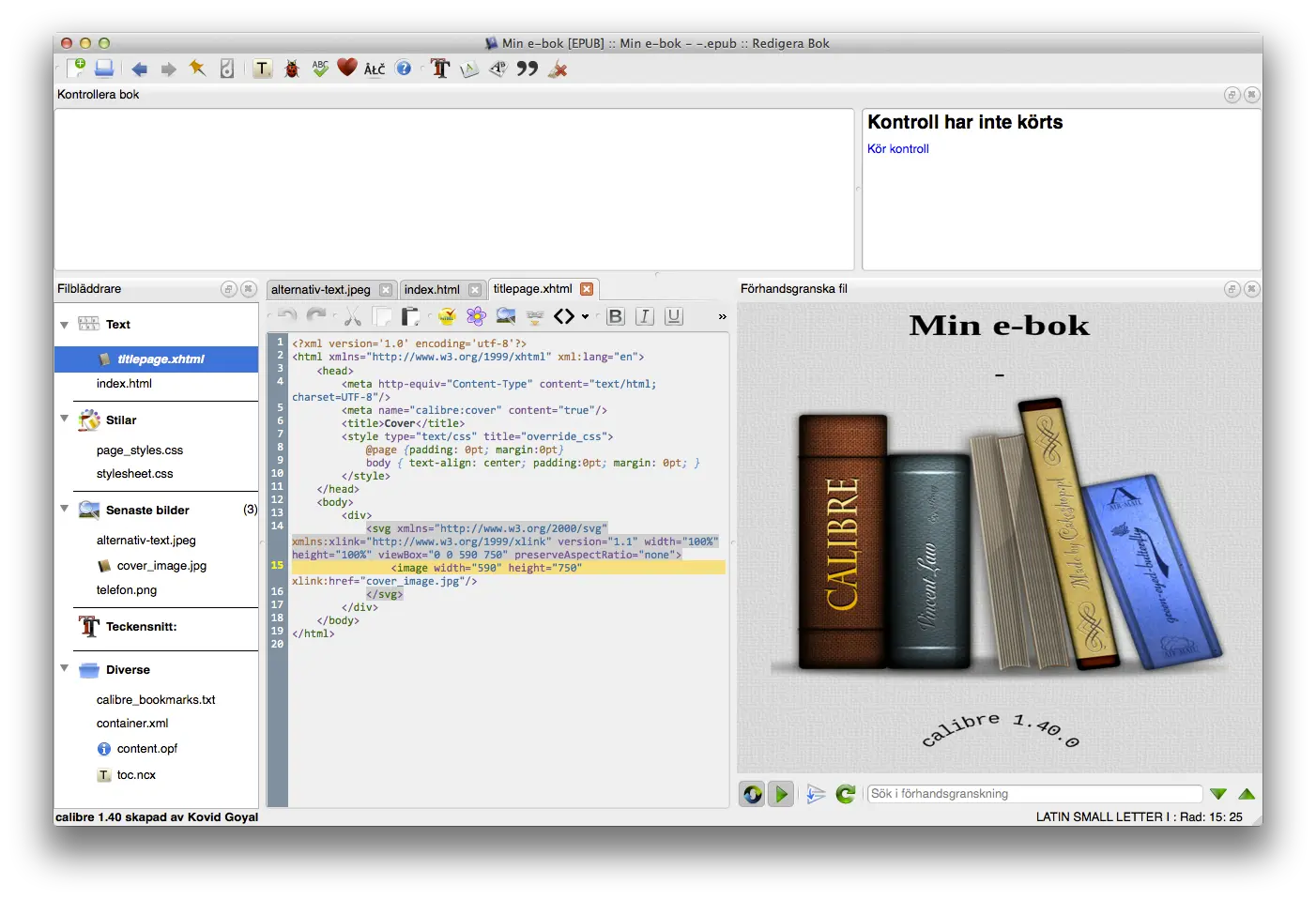
För att börja redigera högerklickar du på din bok i Calibre och väljer Redigera bok. Då kommer ett nytt fönster upp, som nedtill är uppdelad från vänster; en lista över resurser som finns i EPUBen, i mitten finns koden för de filer du vill redigera och till höger finns en förhandsgranskning av hur det kan se ut.

Uppe till höger finns en kontrollfunktion som kan vara värt att köra emellanåt så man får hjälp att hitta eventuella fel i filen.
Du kan börja med att dubbelklicka på titlepage.xhtml så får du upp kod och förhandsgranskning på försättsbladet. Tänk på att du inte vet exakt var sidor bryts på alla de olika stora skärmar boken kan hamna på. Med andra ord är det helt meningslöst att designa intensivt eftersom du inte har någon kontroll - se till att det ser schysst ut på den plattform som är viktigast för dig.
Själva innehållet för boken finns i en fil som heter index.html, dubbelklicka på den för att öppna. Beroende på hur mycket man vill redigera så är det bara att gå loss på koden och kolla så det ser rätt ut i förhandsgranskningen.
Det första jag som webbutvecklare går loss på är att ta bort onödig kod då det ofta minimerar mängden strul. I detta fallet vill jag ta bort alla tomma paragraf-taggar, <p class=“block”> </p>, vars enda bidrag är att ge mellanrum mellan textstycken - sånt sköter man via CSS vilket vi kommer in på strax.

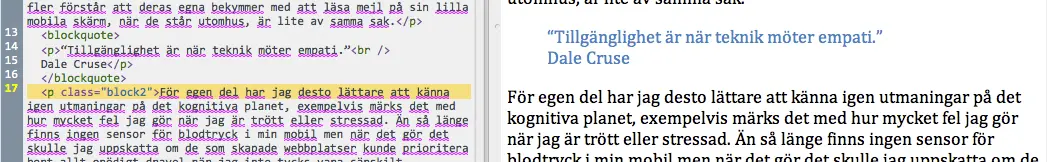
En annan grej jag stör mig på är att citatet med Dale Cruse inte är semantiskt korrekt HTML, det vill säga, jag vill bädda in citatet i taggen blockquote som på bilden här intill.
Formge en e-bok med CSS
Första problemet med boken (om du följer exempelfilen) är att den synliga styckesindelningen försvann. Det ska vi fixa nu. Dubbelklicka på filen stylesheet.css och leta upp .block2 {} då det är den som styr utseendet på alla textstycken. Hur vet vi det? Jo det ser du i HTML-koden där du ska leta efter class, det ser ut så här i exemplet <p class=“block2”>.
Med andra ord är det vad du ändrar inom måsvingarna för .block2 som styr utseendet för alla textstycken.
Där finns redan en instruktion om padding och margin, så börja med att kasta de raderna. Sedan lägger du till margin-bottom: 1em; för att ge lite luft undertill på alla textstycken. Vill du ha mer kan du byta ut ettan till ett större heltal, eller ett kommatal där du måste använda punkt som avskiljare.
För dig som känner dig vilsen med CSS kan du gå igenom w3schools.com tutorial här.
Relativ bildstorlek
Det jag rekommenderar dig att göra är att ordna så bilders maximala bredd är 100 %. Samt att bilders höjd är automatiskt anpassad proportionerligt - med andra ord är höjden proportionell mot bredden. Då kommer bilder som är mer högupplösta än äldre skärmar klarar av att visa presentera sig så bra som det går. Detta gör du med följande CSS-kod som du lägger sist i stylesheet.css:
img {
border-bottom-style: dashed;
border-bottom-width: 0.125em;
border-left-style: dashed;
border-left-width: 0.125em;
border-right-style: dashed;
border-right-width: 0.125em;
border-top-style: dashed;
border-top-width: 0.125em;
height: auto;
margin-bottom: 0.5em;
max-width: 100%;
width: auto
}
För att det ska fungera att styra alla bilders utseende gemensamt måste du ta bort attributet class="“ på alla bilder, i exemplet <img src=”images/alternativ-text.jpeg“ alt=”Image" class=“calibre1”/>, annars kommer det finnas flera olika instruktioner om hur bilder ska presenteras.

Byta ut bilder i e-boken?
Om du behöver byta ut de inbäddade bilderna i din e-bok görs det ganska enkelt i Calibre förutsatt att de heter samma sak. Börja med att kasta de bilder du vill byta ut . Gå sedan till Arkiv/Filer -> Och importera filer till bok. Heter filerna samma som de som låg där innan kommer de uppdateras, annars får du leta upp platsen för de uppdaterade bilderna och skriva in det nya namnet - kolla efter en tag som heter img i HTML-filerna.
Steg 4: Validera din e-bok
På webbplatsen International Digital Publishing Forum kan du kolla så din e-bok följer EPUB-standarden, något som ofta krävs för att publicera den. Testa deras tjänst EPUB Validator (fanns på validator.idpf.org). Utöver det kanske du såg att det i Calibres redigeringsläge fanns en kontroll man kan köra.
Även om din e-bok anses validera kan det finnas problem kvar. Bland annat har jag råkat ut för att Apple inte godtar att bilders filnamn börjar med bindestreck. Jag skulle gissa på att man bör hålla sig till A-Z, inga mellanslag eller specialtecken i filnamnen på det som bäddas in i e-boken, och det inkluderar att undvika nordiska bokstäver.
Dessutom har jag snubblat på mållinjen genom att EPUB-filen inte sammanställts korrekt enligt just Apples syn på saken. Ett program som heter ePub Zip:Unzip löste det problemet.
Förslagsvis gör du en första valideringskontroll med EPUB Validator och sedan publicerar du den, då kommer du få respons på vad som eventuellt behöver fixas.
Steg 5: Att publicera en e-bok till bokhandlare och biblioteken
Det enklaste sättet att publicera en e-bok är att gå via ett ombud som har kontakt med flera bokhandlare, exempelvis Smashwords var det jag själv valde. De svenska handlarna nådde jag via Vulkan Medias författarpaket. Annars kan man använda sig av Publit eller Elib för att nå de svenska bokhandlarna och samtidigt kunna låna ut via biblioteken.
Andra alternativ är att erbjuda sin e-bok till en dator/enhet via webbplatser eller tjänster som Dropbox.
Amazon Kindle via Direct Publishing
För att publicera hos Amazon Kindle via deras Direct Publishing måste du gå igenom en ganska omständlig process med blanketter om amerikansk skattskyldighet via IRS-blanketter med mera. Det är verkligen läge att fundera på om det är värt det om du nu inte har en bok på engelska.
Här har du den EPUB jag fick ihop i detta exempel.
Det var med dessa verktyg jag gjorde e-boksversionen av min egen e-bok Webbstrategi för alla. Totalt sett tog nog redigeringen av bokens 240 sidor två timmar, men då är jag hyggligt effektiv på HTML och CSS men jag hade också gjort mig av med all formatering från Word på förhand.
Har du frågor om denna guide kring skapandet av e-böcker som EPUB? Lämna gärna en kommentar så andra kan ta del av både fråga och svar. Behöver du vara diskret så ta kontakt :)
Epub är ett webbformat - köp webbanalys-boken och lär dig mer om hur webben funkar
 Webperf
Webperf

